Topography and Structures
2020-09-14Topography and Structural Geology
In geology and specifically structural geology, there is a need to determine the orientation of geologic features as they descend into the ground. On flat ground this is somewhat straight forward, but the addition of simple topography make this more challenging. The addition of realistic topography presents makes it even harder.
Topography in Map View
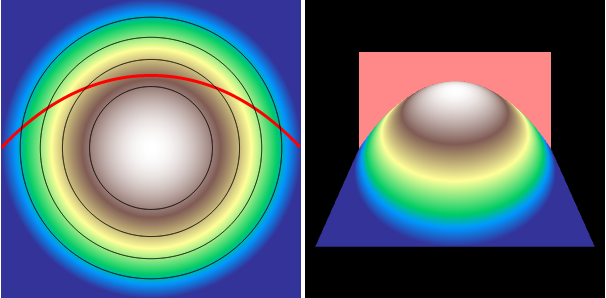
Geologists normally use topographic maps and draw structures on them. Well, draw how the structures intersect with the topographic surface. To get a feel for this look at the left figure from below (we will use this site more).
The topography is created simply using $sin$, $$cos$$, and linear oriented in different directions. This creates the simple topography, which we then color (turn off the noise to see the basic topography).
To generate the contours (black lines) we pass the topography into a Javascript version of Conrec, originally from CONREC.
The outcrop (red line) or the intersection of the topography and the geologic features (here we use a simple plane) again uses Conrec, but only for the contour of the topography minus the feature at a level of $$0.0$$.
Topography in 3D
Creating the same behavior in a 3D view requires using WebGL on a HTML Canvas along with three.js. Again, we build the topography and the geologic surface using the same routines as for the map view.
The Structure (Plane) is a Box Geometry with minimal thickness; color it and add it to the scene.
The Topography is built using PlaneBufferGeometry where the vertex "z" values are set by the desired topographic function. Colors are set using the "color" attribute of the PlaneBufferGeometry . The vertex locations and color are combined together in a Mesh, added to the scene and rendered.
Also included are a camera, ambient lighting, and Orbit Controls that allows the user to rotate the scene.
Clipping is done automatically through rendering of each feature.
Interactivity
Sliders add a bit of interactivity to the simple demonstration. When they change values the whole map scene (on the left) is redrawn and the Mesh/Box that represents the plane is rotated on a fixed axis. This is simple for the strike as is rotates around a vertical axis, $$z$$. Rotation of the dip is a bit more complicated as it depends on the direction of the strike; some trigonometry makes this straightforward. Topography is only updated when the type of topography is changed.
Noise
More realistic topography is achieved through the addition of a special noise called Perlin noise. The noise is a standard technology is computer graphics for realistic textures. Here we use a javascript implementation that makes the implementation simple.